So, you've decided to add some flair to your Webflow website by embedding a video. Excellent choice! A well-placed video can significantly enhance user engagement, improve your site's aesthetics, and even boost your SEO. We're here to guide you through this process with a touch of humor and a lot of expertise. Let's dive in!
Enhanced User Engagement
Studies constantly show that viewers retain 95% of a message conveyed through video compared to just 10% from text. That's a night-and-day difference!
Think about it, wouldn't you rather watch a short, informative video about a product than read a lengthy paragraph riddled with technical jargon?

Improved SEO
Google loves websites with engaging content, and videos are a surefire way to boost your SEO. Search engines consider various factors when ranking websites, and one of those is user dwell time. Videos tend to keep visitors glued to your site for longer, sending positive signals to search algorithms.
By strategically including relevant keywords in your video descriptions and titles, you're making it easier for search engines to understand your content and connect it with the right audience.
Better User Experience
Videos can showcase your product or service in action, answer frequently asked questions, and even tell the story of your brand.
Imagine trying to explain a new software feature through text alone – it would likely be confusing and lose viewers quickly. A short, well-produced video, on the other hand, can walk users through the process step-by-step, making their lives easier and leaving a positive impression.

Increased Conversion Rates
Videos are a conversion machine in disguise. A strategically placed video can highlight the value proposition of your product or service in a way that static text simply can't. It can evoke emotions, and ultimately compel viewers to take that next step, whether it's making a purchase, signing up for a free trial, or subscribing to your newsletter.

Speaking of capturing attention, check out our blog post 'Best Website Header Examples To Capture Your Customer's Attention' for tips on crafting a first impression that converts
Can I Embed a Video Without External Hosting?
While you might be tempted to upload your MP4 video directly to Webflow, that functionality isn't available anymore. However, there are still several ways to embed videos in your Webflow project, each with its own set of pros and cons.
Webflow's Built-in Hero: Vidzflow
Webflow offers its own video hosting service called Vidzflow. Think of it as a one-stop shop for uploading, managing, and embedding videos directly within Webflow.
External Hosting Powerhouses: YouTube, Vimeo, etc.
This route involves uploading your video to a popular external hosting platform like YouTube or Vimeo. Then, you'll grab the embed code provided by the platform and paste it into your Webflow project.
Choosing Your Champion
Here's a quick cheat sheet to help you decide:
- Go with Vidzflow if: Convenience is king for you, your video is relatively short, and you don't require extensive editing features.
- Choose an external platform if: Storage space and advanced editing tools are crucial, you want built-in analytics, or you already have a presence on a platform like YouTube.
Wisdom Corner: Just choose the method that best suits your project's needs. In the meantime, remember that external hosting is your video's best friend for now.
Now that we've established the 'why,' let's move on to the 'how’. We've covered the two main options: Vidzflow for convenience and external platforms for advanced editing. Now, let's unpack the steps for each method, so you can choose your weapon.
How to Embed a Video in Webflow Website Using Vidzflow
Think of Webflow's built-in hero, Vidzflow, as a one-stop shop – upload your video, edit it to perfection, and then embed it seamlessly within your project. It's the ultimate convenience for those quick explainer videos or product demos. This guide will walk you through the step-by-step process.
Step 1: Choose and Upload Your Video
To start, prepare your video file. While Vidzflow simplifies the process, it’s still essential to use high-quality video specifications:
- Format: MP4
- Codec: H.264 for video and AAC for audio
- Resolution: HD resolution of 1920×1080 is standard, but you can opt for higher resolutions if desired
- Frame Rate: 24 to 30 frames per second (fps) is ideal
- Bitrate: Ensure a variable bitrate of at least 10mbps for HD quality
Upload your video to Vidzflow.

Step 2: Locate the Vidzflow Widget
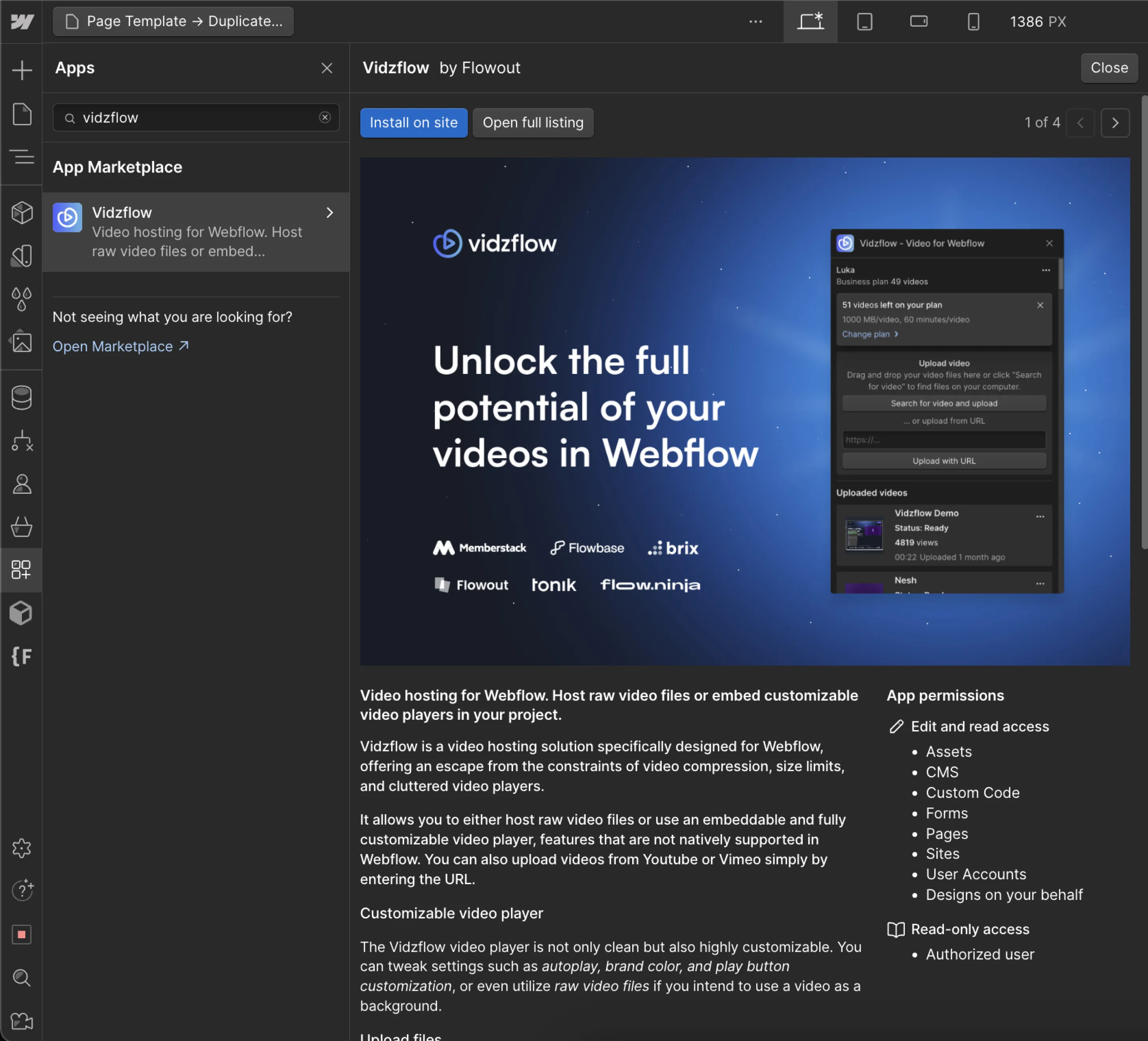
In Webflow Designer, locate and drag the Vidzflow widget to your desired location on the page.
!Locate Vidzflow Widget
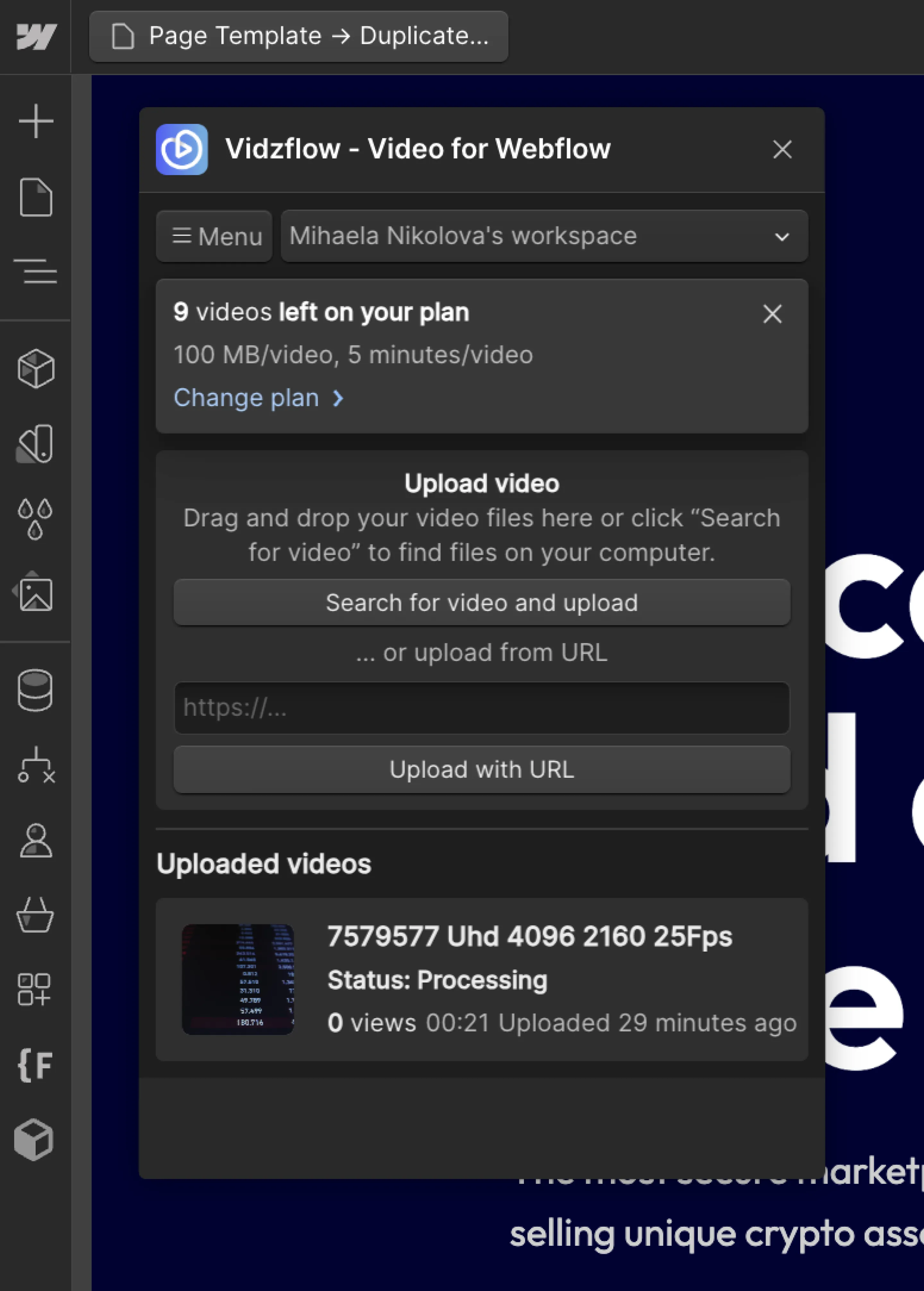
Step 3: Add Your Video
With Vidzflow, simply link your uploaded video through the intuitive interface. No need for embed codes.


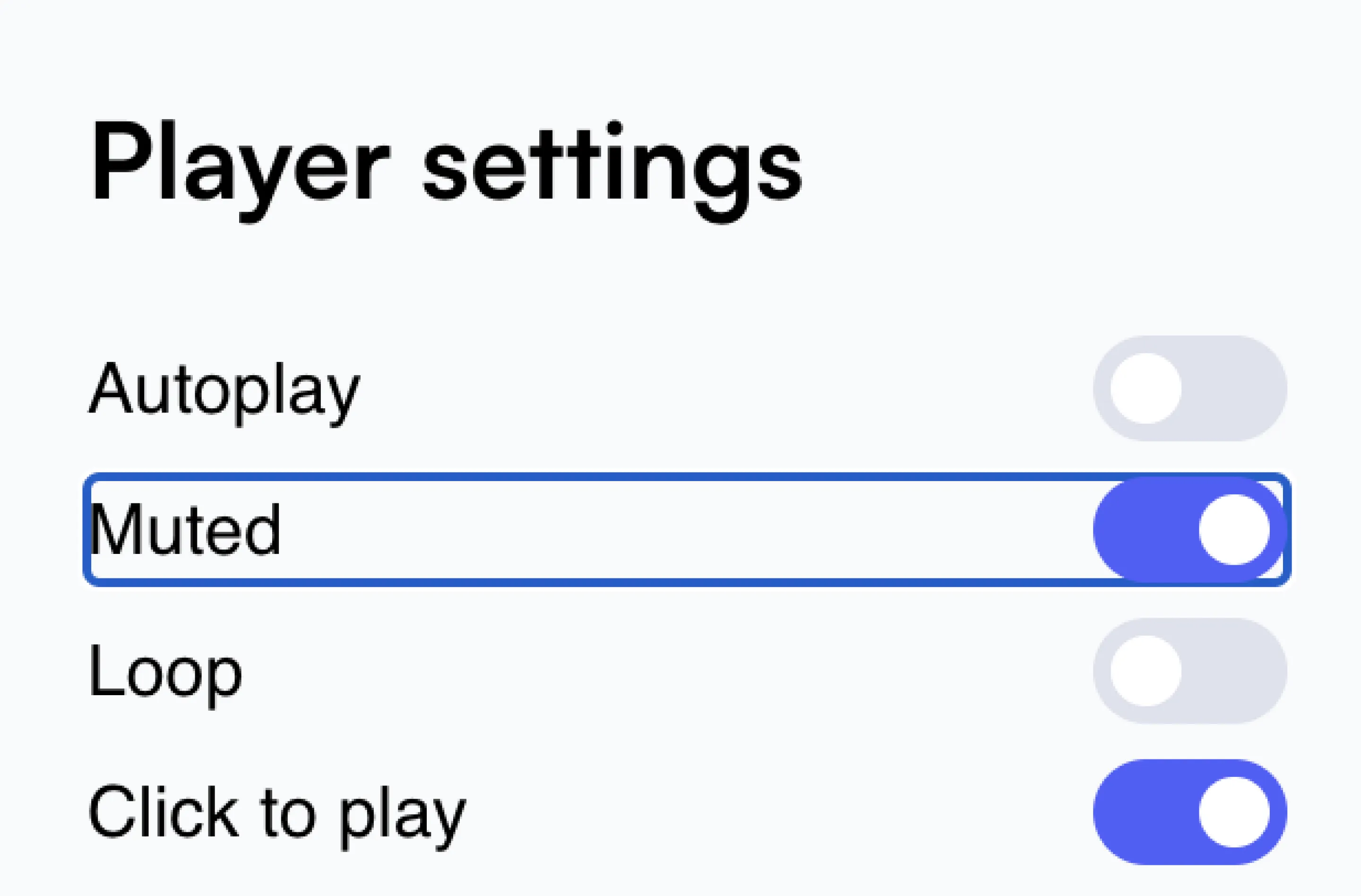
Step 4: Video Settings Editing
Adjust your video settings within Vidzflow. This can include settings for autoplay, looping, and muting.

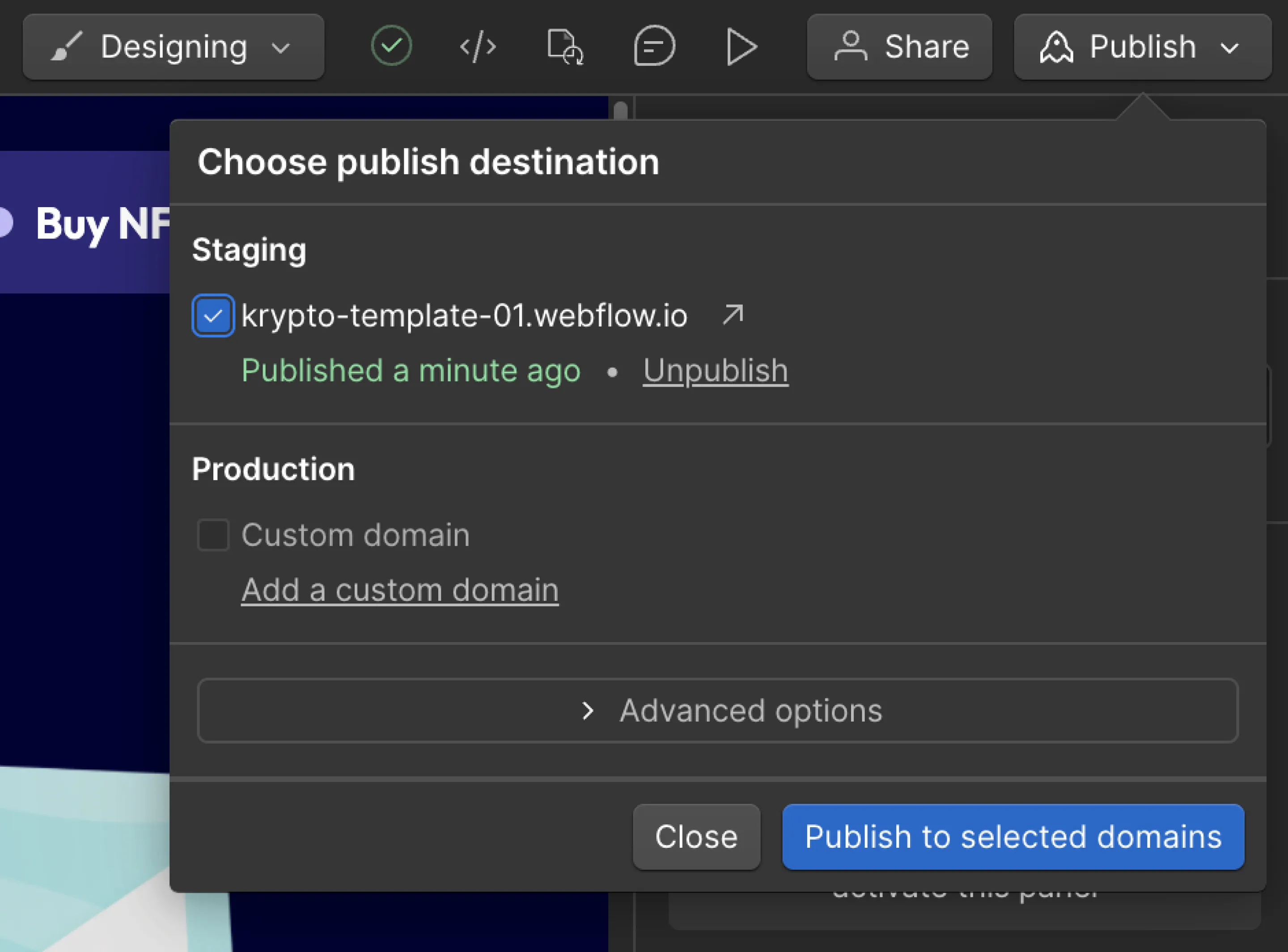
Step 5: Preview and Publish
Preview your video directly in Webflow to ensure functionality. Once satisfied, publish your site.

How to Embed a Video in Webflow Website Using External Hosting
So, you've got your heart set on a super fancy video edit? Webflow understands – that's why they play nicely with external hosting platforms like YouTube and Vimeo. The catch? You'll need to upload your video to their platform first, then snag the embed code to bring it into Webflow. This guide will break down the steps.
Step 1: Choose and Upload Your Video
Just as with Vidzflow, begin with a high-quality video:
- Format: MP4
- Codec: H.264 for video and AAC for audio
- Resolution: HD resolution of 1920×1080, though Vimeo supports up to 8K UHD
- Frame Rate: 24 to 30 fps
- Bitrate: At least 10mbps for HD quality
Upload your video to YouTube or Vimeo.
Step 2: Locate the Embed Element
In Webflow Designer, drag the 'Embed' element to your desired location on the page.
Step 3: Add Your Video
Obtain the embed code from your hosting platform. On YouTube, click 'Share' and then 'Embed.' Copy the code and paste it into the Embed element in Webflow.
Step 4: Video Settings Editing
You can manually adjust video settings in the embed code itself, such as autoplay, loop, and mute functions. Be cautious with autoplay settings to avoid startling visitors with unexpected noise.
Step 5: Preview and Publish
Preview your video in Webflow to ensure it plays correctly. Finalize by hitting 'Publish' to make it live.
Don't Just Embed a Video, Optimize! (Post-Embedding Must-Do's)
Great, you've embedded your video. Now what? Here are a few tips to ensure it performs well:
- Optimize Load Time
A slow-loading video is the kiss of death for engagement. The fix? Reduce your video file size for blazing-fast playback. Smaller size equals faster loading and keeps viewers glued to your content.
- Test on Different Devices
Your desktop-optimized masterpiece might look wonky on a smartphone. Preview your video on desktops, tablets, and phones to ensure it displays beautifully across all platforms.
Wisdom Corner: Webflow's responsive design features make this a breeze, but it's always a good idea to double-check.
- Edit Captions and Subtitles
Not everyone enjoys watching videos with the sound on. Maybe they're in a crowded coffee shop, or perhaps they just prefer captions. Either way, adding captions and subtitles makes your video more accessible to a wider audience and improves SEO.
- SEO Optimization
A little keyword research can go a long way in getting your video seen by the right people.
- Use Thumbnails
A blurry thumbnail featuring a random frame from your video is a recipe for viewer snoozes. Invest some time in creating a thumbnail that reflects the essence of your video and grabs attention.
Final Words
Our brains are wired for visuals. We process images and moving pictures much faster and more efficiently than text. A well-crafted video leverages this superpower, transforming dry information into a dynamic and memorable experience.
Honesty Corner: The other day, we were trying to learn a new design technique. There were tons of articles and tutorials, but our eyes glazed over after about five minutes. Then, we found a short, well-produced video that explained the entire process in a clear and engaging way. Guess what? The information actually stuck!
So, the next time you're building a website, ditch the text-only approach and consider the power of video. It's not about magic tricks or smoke and mirrors – it's about harnessing the science of how we learn and retain information. Just remember, keep it strategic and avoid turning your website into a movie marathon – nobody wants that.
Now, Webflow is fantastic, but there's always a chance you might encounter a creative roadblock or two along the way. That's where things get interesting. The true beauty of Webflow is the incredible community around it. There are forums, tutorials, and (dare we say it?) helpful Webflow agencies like Creative Corner Studio *wink* out there to lend a hand if needed.
Feeling pumped to get those website visitors hitting play? We are too! We specialize in crafting exceptional Webflow experiences, including seamless video integration.
Let's chat about your project and turn your vision into a reality!