Bubble to Webflow Migration
Learn how to migrate your Bubble project to Webflow, and learn how we can help you in the process.

Complexity
8/10
Time
6+ hours
Price
Based on features and number of pages
SEO Ranking
Enhanced
CMS Included
Yes
About Bubble
Bubble makes the complexities of advanced web development feel like a captivating puzzle waiting to be solved — perfect for those with grand digital dreams in mind. Its charm lies not just in its feature set but in its user-friendly experience, coupled with a visual programming language.
However, let's be realistic — while it streamlines web application creation, challenges exist. Learning to navigate its visual programming language may take time, much like acquiring a new skill. Yet, the investment in this skill set is rewarded with the satisfaction of seamlessly bringing digital ideas to life. It's a balance of accessibility and challenges, making Bubble a contender for those willing to invest time in honing their web development skills.
Main problems
Bubble to Webflow: Why people migrate?
Learning Complexity
- Bubble's development process can be more intricate than expected, posing a challenge for beginners.
- The visual programming language may also require a significant time investment for users to become proficient.
Limited Design Flexibility for Simple Websites
- Bubble may prove less suitable for users seeking a straightforward and visually customizable design for simpler websites.
- Customization may be more complex, limiting design flexibility for users with specific aesthetic preferences.
Integration Management Complexity
- Setting up and managing integrations in Bubble requires a higher level of technical knowledge.
- Integrations require more time and effort.
SEO Tool Limitations
- Bubble's SEO tools do not match the intuitive and user-friendly nature of Webflow's alternatives.
- Optimizing for SEO might require additional manual effort.
Moderate Support Structure
- Bubble needs a dedicated customer support team.
- Relying on community forums might result in delayed problem resolution.
Bubble to Webflow: Why migrating is a good solution?

Design Transfer and Collaboration

Coding and Design

Content Management and SEO

E-commerce and Security

Collaboration and Cost-Effectiveness

Updates and Accessibility
Bubble to Webflog: What are the steps for migrating?
Always create a backup of your project!
Having a backup ensures a safety net in case any unforeseen issues arise during the migration process.
Choose your migration method
Choose one of those options: manual migration, leveraging Bubble plugins, or utilizing dedicated migration tools.
Creative Corner tip: For those less tech-savvy, opting for dedicated migration tools is recommended for a simpler and more reliable migration.
Extract your Bubble content
Use Bubble's functionalities or manually export to ensure a smooth transition.
Import the extracted content into Webflow
This step marks the beginning of your website's transformation into its new home. Once the content is imported, you can start customizing your Webflow website. Let the customization games begin!
Unleash your creativity
Leverage Webflow's powerful design tools to refine the design to align with your desired look and feel.
Adjust permalinks, redirects, and SEO configurations
Ensure your website runs seamlessly and maintains optimal search engine rankings.
Test, test, test!
Testing pages, links, and features are crucial to ensure the proper functioning of your website post-migration.
Roll Out the Webflow Red Carpet!
Click the "launch" button, and unveil your migrated website to the world. Well done!
Bubble to Webflow: What are the challenges when migrating?
Third-party integrations and Plugins
Dealing with third-party integrations and plugins requires attention, as finding suitable alternatives in Webflow for your existing Bubble integrations may be necessary.
Custom code
The migration process might involve importing custom codes into Webflow. Work closely with Webflow's documentation and support resources to minimize disruptions and maintain the integrity of your website's functionality.
Design Adjustments
While both platforms offer design flexibility, nuances may require tweaks during the migration process.
Content migration
Ensuring the smooth transfer of data requires meticulous planning and execution.
Learning curve
Taking the time to familiarize yourself with Webflow is key to mastering its capabilities and optimizing the migration experience.
Bubble to Webflow migration- What to expect from us:
Need help with your migration from Bubble? Let us guide you through the process, ensuring your digital presence not only survives but thrives!
Here's what to expect when you team up with us:
- We'll shift your Bubble setup into Webflow flawlessly, making sure every detail is on point.
- We'll handle challenges, keep your vision intact, and ensure a hassle-free move.
- Your website will maintain its brand vibe – consistent, familiar, and effortlessly cool.
Ready for the switch? Our squad is ready to make your migration straightforward and stress-free. Let's get this done!


Take a look at some of our latest migration projects

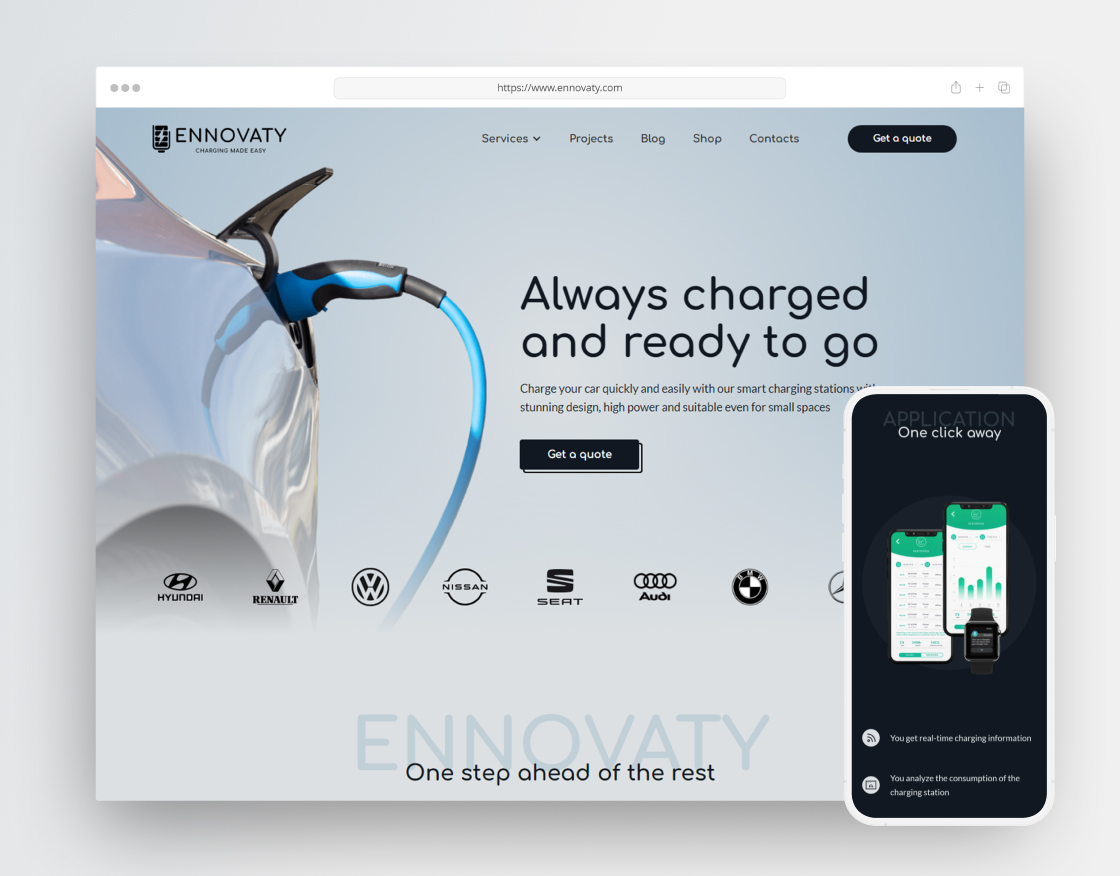
From Zero to a Fully Operational Brand with Our In-House Team


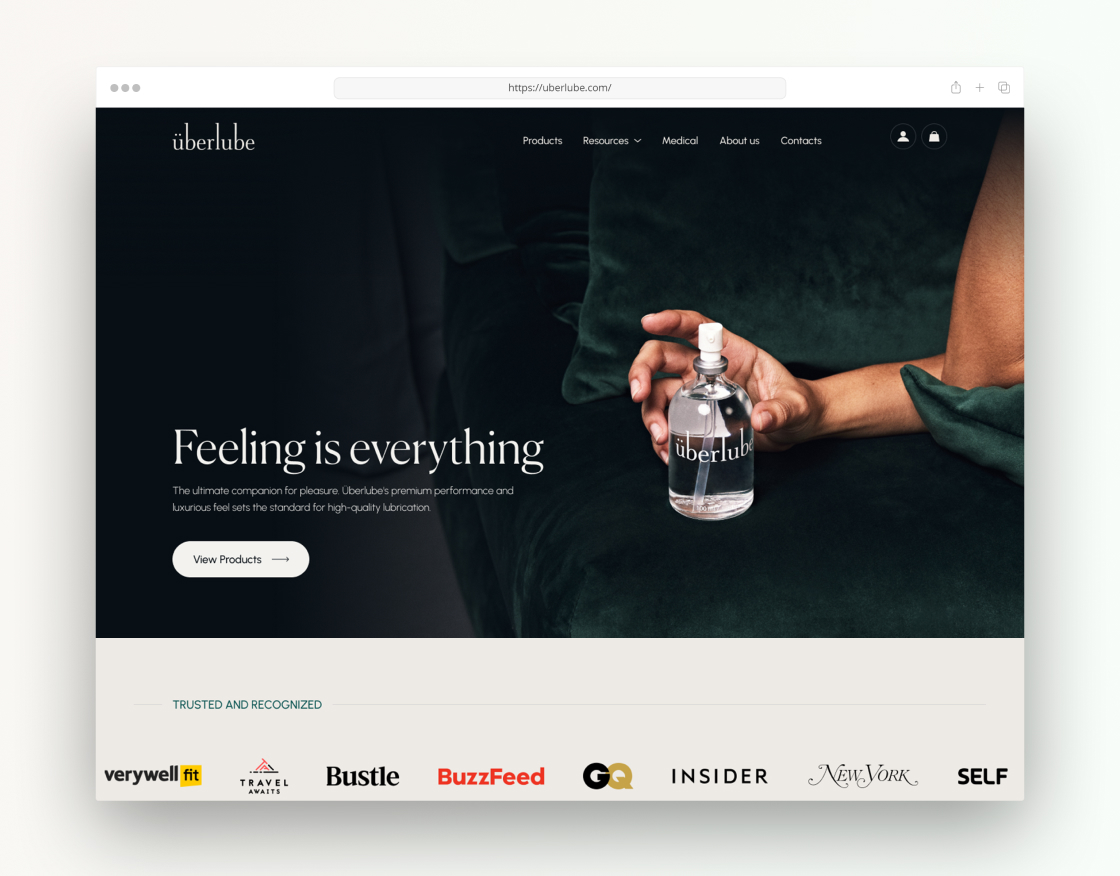
Redefining Luxury in Intimate Pleasure - A Brand and Website Makeover


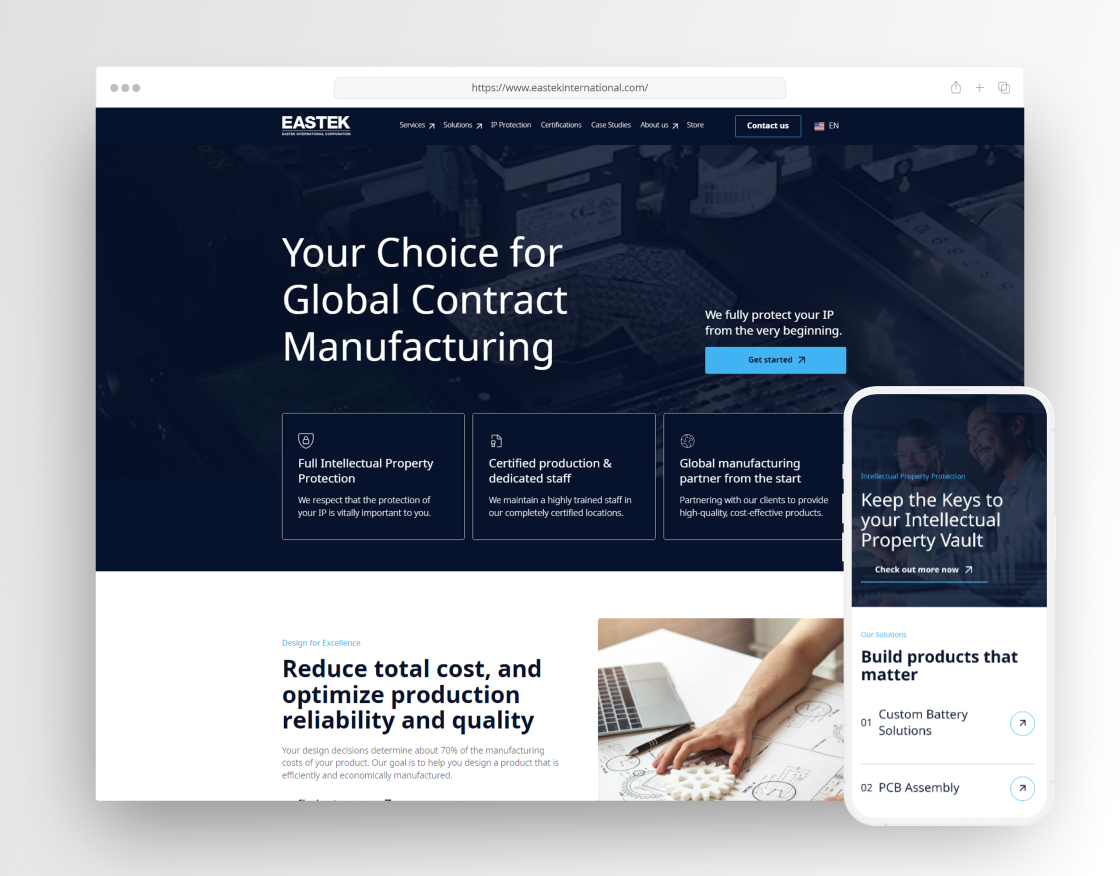
Elevating the Website of a Global Contract Manufacturing Leader

FAQ
Read our most asked questions from Tech companies.
Yes, you can connect Bubble to Webflow using a third-party integration tool such as Zapier or Make. These tools allow you to automate workflows between different apps, so you can easily sync data between your Bubble app and your Webflow site.
Both Bubble and Webflow are powerful tools for building web applications, but they have different strengths and weaknesses. Bubble is a more code-centric platform, while Webflow is more focused on visual design. Ultimately, the best platform for you will depend on your specific needs and preferences.
Yes, you can use Bubble to build a website. Bubble is a no-code platform, so you can create a fully functional website without writing any code. However, Bubble is not as well-suited for building purely static websites as Webflow is.
Webflow is generally considered to be easier to learn than Bubble, especially if you have experience with other design tools like Adobe Photoshop or Sketch. This is because Webflow uses a drag-and-drop interface that is similar to these other tools.
Bubble can create both apps and websites. It is a no-code platform that allows users to build fully functional web applications and responsive websites without writing any code.
Other Migrations








