Choosing the right website platform is no longer only a design decision.
It affects your company’s growth, SEO visibility, scalability, team efficiency and even your conversion rate.
Two names dominate the conversation: Webflow and Framer. Both have evolved fast in the last few years, and both offer impressive capabilities. However, they are not equal, and they are definitely not designed for the same type of business needs.
This guide is written specifically for decision makers. If you are a founder, CMO, marketing director, product lead or a company building for scale, this is the clear and unbiased overview you need in 2026.
It examines Webflow vs Framer across all business-critical categories.
The goal is to provide factual, objective and up-to-date guidance that helps decision makers pick the right platform with confidence.
By the end of this guide, you will know exactly which platform fits your business needs for 2026 and beyond.
What is Webflow?

Webflow is a no-code platform that combines a visual design tool with a powerful CMS, scalable hosting and strong SEO capabilities.
Unlike traditional website builders, Webflow combines the creative freedom of a design tool with the technical precision of front-end development.
This gives businesses, designers, and marketers the ability to build scalable, SEO-friendly, high-performance websites that function like hand-coded sites, but with significantly faster production and easier long-term maintenance.
It is widely used for:
- corporate websites
- SaaS platforms
- content hubs
- enterprise-grade sites
Want the full picture? Check out our complete “What is Webflow?” guide.
What is Framer?

Framer is a visual website builder that lets you design and publish modern, interactive landing pages quickly and without code.
It works like a design tool, so you can drag, adjust, animate, and launch pages fast, making it popular with startups and marketing teams who need high-impact pages on tight deadlines.
Framer offers intuitive animations, clean layouts, basic CMS options, and fast hosting. It’s best suited for smaller websites, product launches, and campaigns where speed and visual impact matter more than complex structure or long-term scalability.
It is often used for:
- product launch pages
- marketing campaign sites
- interactive experiences
Webflow vs Framer: Key Features Comparison (2026 Overview)
Below is the simplified comparison decision makers look for.
- Webflow is the better all around platform for most businesses.
- Framer is excellent for fast landing pages and high motion design.
Which platform offers better design control?
- Webflow provides deeper layout control because it is built around CSS principles.
- Framer provides faster creative iteration but less structural precision.
Which is better for complex layouts?
- Webflow is better for complex structures, responsive grids and reusable components.
- Framer is better for motion-rich landing pages and micro-interactions.
Which platform has the more powerful CMS?
Webflow CMS is significantly more advanced and supports:
- multiple content types
- relational databases
- references and multi-references
- large dynamic templates
- content-heavy websites

Framer CMS is intentionally simple and works best for:
- small blogs
- simple content blocks
- landing pages
Which platform scales better for large websites?
Webflow scales more reliably because it offers:
- component libraries
- CMS relationships
- global style systems
- enterprise hosting
- multi-editor workflows
Framer is ideal for smaller to medium sites, but less suited for long-term content expansion.
Which platform is faster?
- For simple landing pages: Framer often feels faster due to lightweight pages.
- For large multi-page websites: Webflow typically provides more stable long-term performance due to structured output and a global CDN.
How do Webflow and Framer support sustainable web practices?
Webflow generates clean, semantic code optimized for performance, contributing to lower energy consumption and faster load times. Its CDN distribution reduces server strain, making sites greener and faster.
Framer produces visually rich output that may include heavier assets, increasing page weight and server demands. While fast for small projects, energy efficiency and sustainability are not optimized for large-scale deployment.
Do animations affect performance?
Yes.
Framer’s interaction-heavy pages can increase load, while Webflow’s interactions remain more controlled.
Which platform has better SEO tools?
Webflow has more advanced SEO functionality, including:
- semantic structure
- automatic sitemaps
- full control of meta fields
- redirects
- custom schema options
- granular URL settings
Framer covers SEO basics well but does not offer the same depth for complex SEO strategies.
Which platform is better for long-term SEO growth?
For most businesses relying on organic traffic, Webflow is the stronger option.
Which platform integrates better with business tools?
Webflow currently has a wider ecosystem and supports:
- automation tools
- CRMs
- analytics
- e-commerce tools
- API-based integrations
Framer supports essential integrations (analytics, CRM, forms, marketing tools), but the ecosystem is smaller.
.png)
Which platform supports larger teams better?
Webflow supports:
- role-based editors
- content workflows
- component systems
- staging environments
Framer works well for design teams but is less robust for editorial teams.
Which platform offers better long-term value?
Webflow provides stronger ROI for businesses that need:
- long-term scalability
- ongoing content publishing
- SEO-driven growth
- enterprise reliability
Framer provides excellent ROI for:
- fast landing pages
- product launches
- motion-heavy designs
- rapid marketing experiments
Which platform is more cost-effective for small projects?
Framer is generally more cost-effective for small or temporary websites.
Which platform is easier to learn?
- Framer is easier for designers due to its intuitive editor.
- Webflow takes longer initially because it mirrors how CSS and HTML work.
Which offers better long-term maintainability?
Webflow’s structured approach benefits teams managing large websites over time.
What is Webflow best for?
- Corporate websites
- SaaS platforms
- SEO-driven content
- Resource hubs
- Enterprise websites
- Multi-language sites
- Editorial workflows
What is Framer best for?
- Animated landing pages
- High-conversion product pages
- Startup launches
- Motion-heavy marketing assets
- Creative campaign sites
Which platform is better for startups?
- Early-stage startups needing rapid pages → Framer
- Startups building long-term websites → Webflow
What are the main advantages of Webflow?
- Advanced CMS
- Strong SEO tools
- Highly scalable
- Reliable hosting
- Precise design control
- Suitable for teams
What are the main disadvantages of Webflow?
- Higher learning curve
- Requires planning for complex builds
What are the main advantages of Framer?
- Very fast to design and publish
- Beautiful animations
- Intuitive editor
- Great for landing pages
- Perfect for design teams
What are the main disadvantages of Framer?
- Limited CMS
- Less control for technical SEO
- Not ideal for complex or large websites

How will Webflow likely evolve in 2026?
Webflow is expected to focus on:
- enterprise tools
- collaborative workflows
- performance improvements
- AI-assisted building
- accessibility enhancements
How will Framer evolve in 2026?
Framer is likely to expand:
- CMS functionality
- integrations
- page management
- animation capabilities
Which platform is better overall for businesses in 2026?
It depends on the business need:
Choose Webflow if you need:
- a powerful CMS
- SEO-first structure
- a long-term website
- scalability
- reliability
- multi-editor workflows
Choose Framer if you need:
- fast landing pages
- motion-rich campaigns
- visually dynamic product launches
- quick iteration cycles
Which platform do most growing businesses choose?
Most businesses that need a long-term, scalable website tend to choose Webflow.
Most teams that want fast, beautiful landing pages choose Framer.
Both platforms are excellent, but for different purposes.

How do Webflow and Framer compare in real business scenarios?
To help decision makers see the practical differences, below are the most common real-world scenarios businesses face in 2026 and which platform performs better in each one.
Scenario 1: A company needs a long-term, content-heavy website
Winner: Webflow
Because of its structured CMS, stronger SEO controls and mature workflows, Webflow supports long-term publishing strategies far better than Framer. Websites with dozens or hundreds of dynamic templates scale more predictably in Webflow.
Scenario 2: A startup needs a landing page tomorrow
Winner: Framer
Framer is extremely fast for prototyping, animating and publishing visually rich landing pages. Designers can work almost at the speed of Figma, which makes Framer ideal for rapid experiments, A/B testing and campaign landing pages.
Scenario 3: A growing company needs consistent design across 40+ pages
Winner: Webflow
Its global style system, component libraries and structure-first approach make Webflow more reliable for multi-page consistency. As teams expand, the system becomes easier to maintain.
Scenario 4: A product team wants to showcase interactions
Winner: Framer
Framer’s animation engine feels closer to prototyping tools used by UI/UX designers. Motion is easy, visual and precise without requiring a complex setup.
Scenario 5: A marketing team needs full SEO control
Winner: Webflow
Webflow gives granular access to meta fields, redirects, canonical tags, structured data, sitemap control and page indexing. These features are essential for SEO-driven companies.
Which platform requires more technical knowledge?
Webflow
Requires more understanding of:
- CSS principles
- layering and positioning
- responsive behavior
- CMS relationships
- site architecture
This makes the learning curve higher but gives far more control.
Framer
Requires mainly:
- design sense
- comfort with Figma-style tools
- basic layout understanding
Most designers can publish pages quickly without technical overhead.
Which platform produces cleaner code output?
Webflow
Webflow generates clean, semantic HTML and CSS. Because the platform emphasizes structure, the output tends to be more predictable and easier to maintain over time.
Framer
Framer uses a more design-first output that can include nested layers and wrappers. While this is fine for simple landing pages, it may introduce complexity for large websites with strict performance or accessibility requirements.
How do both platforms handle accessibility?
Accessibility requirements continue tightening globally, and compliance is becoming a must-have rather than a nice-to-have.
Webflow accessibility
- semantic elements
- ARIA labels
- alt text controls
- keyboard navigation
- logical DOM order
- better structure for screen readers
Webflow is more aligned with WCAG principles due to its code-like structure.
Framer accessibility
Framer has introduced improvements, but its animation-heavy nature and layer-first structure can create challenges.
It does offer accessibility tools, but full compliance often requires manual auditing.
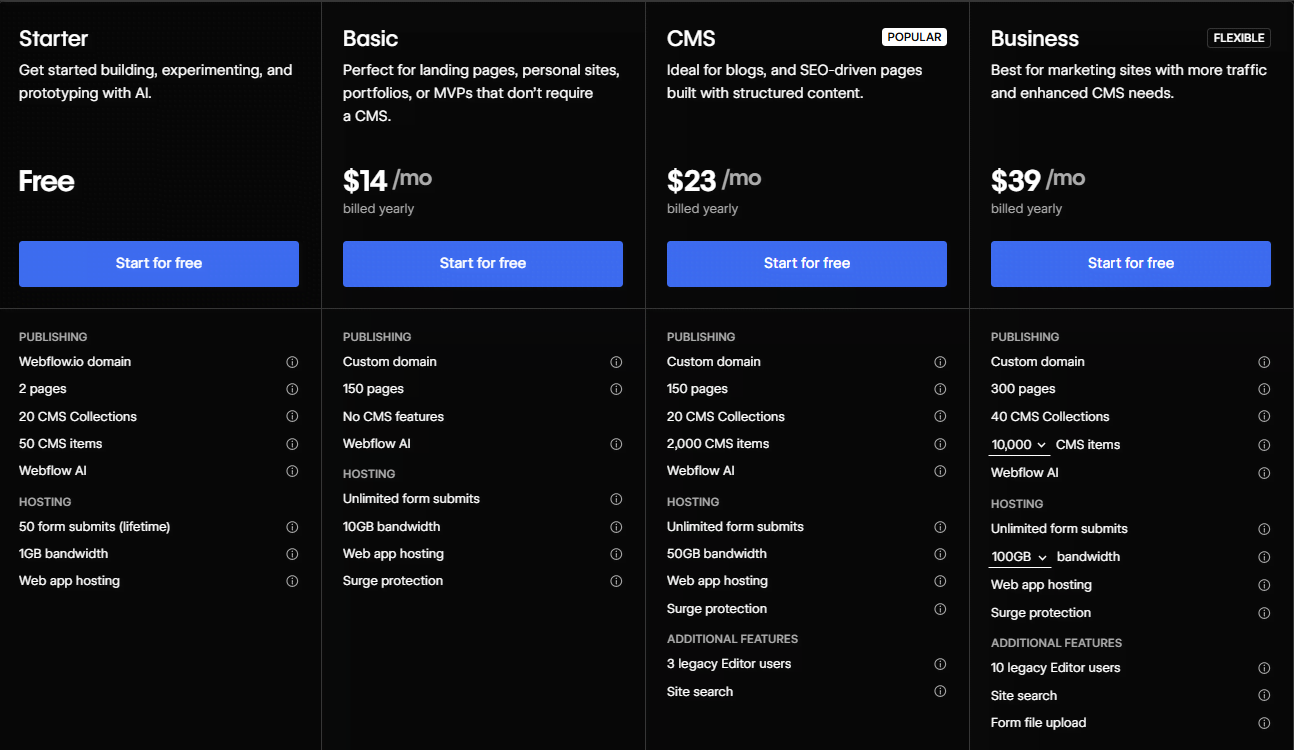
How do pricing models differ?
Webflow Pricing
Pricing is aligned with:
- site type (CMS, Business, Enterprise)
- hosting scale
- editor seats
- workspace needs
Webflow becomes more expensive as you grow, but the features justify the cost for content-rich and business-critical websites.

Framer Pricing
Framer’s pricing is:
- simpler
- more designer-friendly
- ideal for single-page or small multipage sites
It becomes more costly once you need larger CMS structures or multiple collaborators, though still less expensive than Webflow for very small sites.

How do both platforms perform in large redesigns?
Webflow for redesigns
When a business has:
- dozens of pages
- multiple CMS templates
- style inconsistencies
- outdated design systems
Webflow makes redesigns smoother because the CMS and structure remain intact.
Teams can replace layouts, components and global styles without rebuilding everything from scratch.
Framer for redesigns
Framer is excellent for:
- landing page redesigns
- rebranding campaigns
- animation-heavy refreshes
However, for bigger sites, the redesign process may require more manual rebuilding.
Do Webflow and Framer support multi-language websites?
Webflow
Supports multi-language through:
- native localization
- locale-based content variations
- automated translation options
- manual CMS entries
- programmatic control for Enterprise
This makes Webflow significantly more reliable for international companies.
Framer
Framer offers basic multi-language support, but it is less developed and less CMS-driven. It works for simple cases but not for complex localization requirements.
Which platform provides better hosting performance?
Webflow Hosting
- Built-in hosting
- enterprise-grade
- fast global CDN
- reliable uptime
- scalable for high-traffic pages
- structured code output
It’s designed for long-term stability.
Framer Hosting
- very fast for small pages
- excellent for animated experiences
- quick deployments
For high-traffic, multi-page corporate sites, Webflow tends to perform more reliably, especially under load.
How well do both platforms integrate with AI workflows?
In 2026, AI-assisted web development and AI-driven personalization are now core parts of web workflows.
Webflow
Webflow integrates with:
- AI-driven content tools
- programmatic CMS
- automation platforms
- AI-generated design components
- AI for alt-text, tagging and content suggestions
Webflow’s structured CMS makes AI-driven content automation far easier.
Framer
Framer integrates AI mostly in:
- design suggestions
- layout generation
- improvements to animations
- marketing experiments
It is excellent for fast AI-powered prototyping but still limited for AI-driven long-term content scaling.
Future-proofing: Which platform will age better?
If your business expects to grow its content
Webflow is the more future-proof choice.
If your business relies on rapid creative experimentation
Framer remains ideal.
If your team expands
Webflow accommodates multiple roles and workflows better.
If your website changes frequently
Framer supports faster design iteration.
Which platform offers better security?
Webflow
- enterprise security
- SOC 2 compliance
- established infrastructure
- secure hosting
- robust permissions
Framer
- secure hosting
- strong infrastructure
- simpler permission system
For enterprise-grade requirements, Webflow is stronger.
Are Webflow and Framer suitable for e-commerce?
Webflow Ecommerce
- built-in
- fully customizable
- SEO-friendly
- scalable for mid-sized stores
Framer Ecommerce
- relies mainly on third-party integrations
- works for simple stores
- less flexible for inventory and complex flows
If ecommerce is a priority, Webflow is the better option.
How do both platforms perform for SaaS companies?
Webflow for SaaS
- excellent for marketing sites
- integrates with CRMs
- scalable CMS for docs & blogs
- strong SEO
- easy to manage at scale
Framer for SaaS
- excellent for landing pages
- ideal for product updates
- great for visual storytelling
SaaS companies often end up using both: Webflow for core, Framer for campaigns.
Which platform is better for agencies?
Webflow for agencies
Agencies prefer Webflow for:
- long-term client sites
- complex structures
- content teams
- SEO strategies
- enterprise clients
Framer for agencies
Ideal for:
- creative studios
- design-driven agencies
- fast-moving marketing teams
- production of micro-sites
Final Decision Framework for 2026
Below is a simplified decision table to help leaders choose the right platform:
Choose Webflow if you need:
- a long-term business website
- a powerful CMS
- strong SEO structure
- scalable architecture
- reliable hosting
- multi-language support
- enterprise workflows
- content-first growth
Choose Framer if you need:
- a stunning landing page
- motion-heavy design
- rapid iteration
- product launch sites
- small-scale marketing experiences
- maximum creative flexibility
Both tools are leaders, but they deliver value in different ways.
How do Webflow and Framer support AI-driven website personalization?
AI personalization is now a critical feature for increasing engagement and conversions.
Webflow allows integration with AI-powered recommendation engines, dynamic content insertion based on user behavior, and predictive search modules. Its structured CMS makes automating personalized content seamless.
Framer supports AI-driven layout suggestions and dynamic UI tweaks but is limited in scaling personalized content for large audiences. Framer excels for short-term campaigns or small visitor segments.
Which platform handles multi-device and responsive design better?
Webflow offers fine-grained control over breakpoints, flex layouts, grid systems, and device-specific styles. Designers can optimize every component for mobile, tablet, desktop, and even large-format displays.
Framer’s responsive design is intuitive but mostly geared toward common breakpoints. It is great for visually fluid pages but less precise for complex, multi-page enterprise sites where exact spacing, scaling, and alignment matter.
How do Webflow and Framer support content collaboration in 2026?
Webflow provides role-based permissions, content staging, version history, and editorial workflows. Teams can collaborate across marketing, design, and development with minimal conflicts.
Framer is primarily designer-focused. Collaboration is strong for small teams and creative iterations, but it lacks granular content workflows, multi-role permissions, and staged publishing for large organizations.
Which platform is better for enterprise-level security compliance?
Webflow includes built-in hosting, SOC2 compliance, secure password-protected pages, and customizable permission levels. It meets corporate security and regulatory requirements for finance, healthcare, and SaaS companies.
Framer provides secure hosting and basic permission controls but lacks advanced audit trails, compliance certifications, and enterprise-level security features.
How do Webflow and Framer support large-scale marketing automation?
Webflow integrates with leading marketing automation platforms like HubSpot, Marketo, Salesforce, and custom API workflows. Dynamic content can trigger email sequences, CRM updates, and automated campaigns.
Framer can integrate with essential tools for landing page campaigns but is not designed for full-scale marketing automation across a large site with multiple triggers.
How do Webflow and Framer handle dynamic content in 2026?
Webflow excels at dynamic content. Its CMS allows multiple content types, relational databases, and dynamic templates that can be reused across hundreds of pages.
Teams can generate product listings, blogs, knowledge bases, or resource hubs dynamically without manual duplication.
Framer offers basic dynamic content capabilities suitable for landing pages or small blogs. While it supports repeated sections and some data-driven content, it does not scale efficiently for enterprise-grade sites or multi-template systems.
Key takeaway: Webflow is better for dynamic, large-scale content; Framer works for lightweight, visually-driven content.
Which platform enables faster prototyping and iteration?
Framer is designed for speed. Designers can create fully interactive prototypes with animations, transitions, and micro-interactions that feel live. Iteration is almost instant, allowing teams to test multiple variations in hours rather than days.
Webflow allows prototyping but is more structured. While interactions can be created, each change may require updating styles, classes, or CMS bindings. This makes Webflow slightly slower for rapid prototyping but stronger for maintainable, production-ready websites.
How do Webflow and Framer support analytics and A/B testing?
Webflow integrates with major analytics platforms (Google Analytics 4, Segment, Mixpanel) and allows easy deployment of A/B testing through third-party tools or native experiments. Its structured approach ensures analytics are precise and reliable across dynamic content.
Framer supports embedding analytics scripts and basic conversion tracking. While it works well for landing page experiments, it lacks native enterprise A/B testing features for large, content-rich sites.
Which platform is more adaptable for multi-brand companies?
Webflow allows building multiple websites under the same workspace, sharing components, global styles, and CMS templates across brands. This structure is ideal for agencies or companies managing multiple product lines.
Framer can host multiple sites but each site is largely independent. While visually appealing, managing consistency across brands or scaling teams is more challenging.
How do Webflow and Framer handle integrations with emerging technologies?
Webflow’s API-first approach makes it future-proof.
It integrates with headless CMSs, AI-driven personalization engines, IoT dashboards, and AR/VR experiences. Developers can connect Webflow to custom backends or external services efficiently.

Webflow Integrations
Framer focuses on design-centric integrations, supporting Figma import, animation libraries, and marketing tools. While excellent for front-end innovation, it is less suited for complex tech stacks or enterprise-level integrations.
Which platform provides better long-term maintainability and version control?
Webflow tracks revisions, allows content staging, and supports role-based permissions. Developers and editors can revert changes, maintain multi-versioned workflows, and manage global style systems over years.
Framer’s versioning focuses more on design iterations. While changes can be undone, content-heavy updates or multi-page maintenance require careful manual management.
Final Answer: Which platform is better overall?
For most businesses in 2026, Webflow is the best all-around platform due to its CMS, SEO performance, scalability and collaborative capabilities.
For fast-moving designers, startups and teams creating animated landing pages, Framer is unmatched.
The platforms are not competitors, they solve different problems.
Conclusion: Which one should your business choose?
The decision depends entirely on your long-term goals:
- If you plan to scale → Webflow
- If you care about SEO → Webflow
- If you prioritize motion → Framer
- If you want one platform for years → Webflow
- If you need a landing page today → Framer
Both platforms are powerful. Choosing the right one simply means aligning the tool with your business strategy.
Our Еxpert Final Verdict
Webflow is the Swiss Army knife of websites, scalable, SEO-ready, built to last.
Framer is the speedster, perfect for eye-catching landing pages and rapid-fire campaigns.
At Creative Corner, a Webflow Development Agency, we turn complex web strategies into simple results.
Our advice: choose the ride that matches your ambition and enjoy the journey.









