Imagine your website as a classic train, and Webflow speed optimization as the engine upgrade that turns it into a high-speed express. When that train starts to slow down, it’s not just frustrating — it impacts user experience, conversion rates, and even your Google ranking. With Webflow speed optimization, you can fine-tune your site’s performance, eliminating issues like render-blocking scripts and unoptimized fonts. In this guide, we’ll show you how to keep your site racing smoothly, ensuring visitors stay engaged every step of the way.
Webflow Speed Optimization Tips
1. Limit third-party scripts
Third-party scripts, such as Chatbots and tracking tools, can severely impact your Webflow site speed. Performance scores to drop as LCP and FID increase due to render-blocking issues.
For better performance, prevent these scripts from loading immediately. When considering Webflow speed optimization, limiting third-party scripts is crucial. By reducing the number of external elements that load with your site, you help prioritize faster, more efficient content delivery.
This simple tweak can significantly boost your page loading times during speed tests, while keeping your user experience seamless. By the time your visitors are ready to interact with Chatbots or other features, everything will be fully loaded and ready to go.
2. Delay your scripts
To enhance your Webflow site speed, consider setting your scripts to "defer”.
This strategic adjustment enables your page to load efficiently while the script is fetched in the background.
To apply this, you can configure it in both Project Settings under Custom Code and Page Settings where the script is used. This way, your page loads faster without waiting for scripts to finish, improving the user experience. This is a core principle of Webflow speed optimization - ensuring essential elements load first, while less critical scripts are fetched later, creating a smooth experience for visitors.
3. Improve Lottie
While Lottie animations are great for complex visuals, they can still impact load times if not properly optimized.
To keep their size in check, you can compress Lottie JSON files using the Lottie Files compression tool.
Another effective approach is to configure your Lottie animations to start only when they come into view. This helps improve the Time to Interactive (TTI) by reducing the browser's initial load burden.
For simpler animations with just one element, consider using SVGs with CSS animations instead. Animated SVGs are typically lighter and eliminate the need for a separate library, which can help streamline your site’s performance.
4. Optimize and compress your images
Images are a major factor in your website's performance, especially as your site grows and more visuals are added over time.
To improve Webflow site speed, start by optimizing your images.
By taking a few simple steps to optimize your images, you can ensure your website runs smoothly now and in the future. Image compression is an important part of Webflow speed optimization.
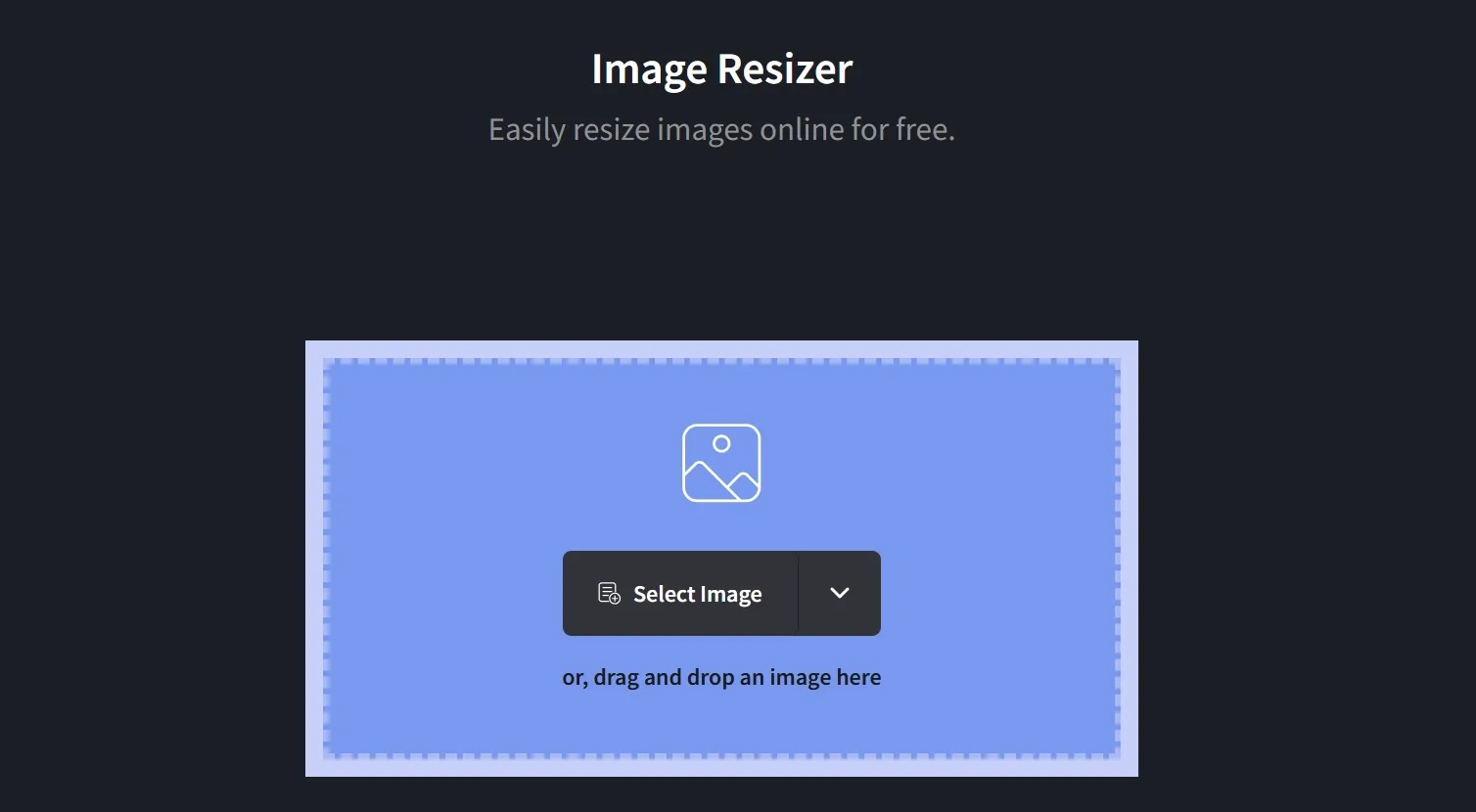
Start by compressing all your images with a reliable tool (we recommend Image Compressor for PNGs and JPGs).
Smaller image files load much faster, giving your site a performance boost. Thus, we recommend using 20KB images, as they prove to be ideal for applications where minimizing file size is crucial, such as website optimization, online forms, and email attachments. For this purpose, you can use an efficient web-based utility to compress JPEG to 20KB. Just be careful not to overdo it—compression is great, but you don’t want to sacrifice quality and end up with grainy visuals.
Another powerful trick is to convert your images to WebP, a more compact format that maintains high quality while reducing file size. Webflow even offers a WebP conversion tool, making it easy to optimize your existing images directly within the platform.
By following these steps, you’ll set your site up for long-term speed and success. SVG images are ideal for elements that need to scale, like logos, but we often overlook a key step when using them in Webflow.
Minifying SVGs can be packed with unnecessary layers, paths, and groups that add extra weight to your site.
To keep your site running smoothly, it’s important to clean up these SVGs. You can easily do this in design software like Figma, XD, Sketch, or online tools. Reducing the file size helps your website load faster, without sacrificing quality.

5. Activate lazy loading for images
Lazy loading is a powerful tool in Webflow speed optimization. It is a nifty trick where images only load when a user scrolls down to them, rather than all at once.
This speeds up your website’s initial load time without messing with the user experience.
One great perk of lazy loading is that you can use high-resolution images for retina displays without slowing down your site.
Since August 2020, Webflow has made lazy loading the default setting for all new images. To check if your images are set up for lazy loading, click on an image, go to the Element Settings panel on the right, and ensure the "Load" option is set to "Lazy."
6. Improve fonts
Fonts often fly under the radar when it comes to website optimization, but they can account for 10%-20% of your site's load time.
Here’s how to give your fonts a performance boost. Use tools like FontForge to trim down your fonts before you add them to your Webflow project.
This software lets you remove unnecessary characters, such as foreign language symbols or unused glyphs, which helps lighten the load for your site. Instead of relying on automatic scripts, manually download Google Fonts from Google Fonts and upload them to your site.
This avoids the extra loading time caused by unnecessary scripts.
Be sure to generate your optimized fonts in the WOFF2 format for the best performance. If you need to add new text that requires characters not included in your custom fonts, the text will simply fall back to the system font, ensuring your content remains unaffected.
7. Take control of script load times with Google Tag Manager
If you haven’t yet explored Google Tag Manager, it’s a game-changer you should definitely get acquainted with.
This powerful tool lets you manage and deploy various tags across your website for purposes like:
- Tracking conversion events
- Analyzing site performance
- Running remarketing campaigns
With Google Tag Manager, you can fine-tune when and where these tags load. For instance, you can configure it to load conversion scripts only on checkout or confirmation pages, ensuring they don’t slow down other parts of your site.
One of the coolest features is the ability to delay the loading of all tags by up to 6 seconds after the initial page load (check out the instructions for how to do this).
Alternatively, you can stagger the load times for each tag individually to suit your needs.
Sometimes, there are clever alternatives to loading third-party scripts that can improve your site's speed. A quick Google search might reveal a faster, more efficient solution.
8. Use device-specific loading to enhance mobile and desktop performance
Since mobile sites typically lag behind desktop versions in speed, selectively loading scripts can significantly improve your Webflow website speed. For instance, consider loading certain scripts only for the desktop version to enhance performance on mobile.
Remember, Google also evaluates your site based on its mobile version, so keeping things streamlined is crucial. As a best practice, minimize the number of scripts and elaborate effects across both mobile and desktop versions. By focusing on essential elements, you can effectively speed up Webflow sites and deliver a snappy experience for all users.

9. Idle interactions and triggers
During development, we often add various interactions and triggers that might later become redundant. To enhance your Webflow website speed, clean up these unused elements by heading to the Interactions panel, selecting Clean Up, and removing any no longer needed.
Give this process a go on your Webflow project, and don’t forget to share this tip with others who might benefit!
10. Skip preloads to speed up your Webflow site
Preloading might sound like a smart strategy, where your browser loads a page behind the scenes before users even click on it.
For example, if most visitors move from your homepage to the Pricing page, preloading that page can make it pop up instantly.
But here’s the catch: this technique can actually slow down your Webflow site, because the browser has to handle loading two pages simultaneously—the current one and the preloaded one. To truly speed up Webflow sites, it’s a good idea to disable preloading and focus on maximizing performance.
Note: Webflow automatically turns off preloading for all links, so you’re already on the right track for faster site speeds!
11. Minimize HTTP requests
When browsers make HTTP requests for resources, several stages can lead todelays, which can slow down your site.
For effective Webflow page speed optimization, it's crucial to reduce the number of HTTP requests.
You can achieve this by using tools like cssnano for CSS and UglifyJS for JavaScript. These tools help by consolidating files, eliminating redundant code, and removing unnecessary comments. By minimizing these HTTP requests, you’ll significantly boost your site’s performance and achieve a smoother user experience.
Webflow speed optimization through caching ensures returning visitors enjoy quicker load times, as static resources are stored locally, reducing the need to re-fetch them each time.
12. Webflow speed optimization with custom caching settings
When visitors access your site and download assets like images and files, their browsers store these resources locally in a cache.
This means that when they return, the browser can quickly use these saved assets instead of re-downloading them, speeding up load times and improving responsiveness. With content management systems like Webflow, you can set custom cache durations.
This allows you to balance fast load times with the delivery of up-to-date content. While longer cache durations can enhance loading speed, they could delay the display of fresh updates.
Regularly review and adjust these settings to ensure your site offers both speedy performance and the latest content for an exceptional user experience.
13. Take advantage of Content Delivery Networks for global content delivery
Content Delivery Networks (CDNs) distribute your content across servers around the world, so when a visitor accesses your site, they get served from the nearest server.
This dramatically reduces latency and speeds up access. Just like streaming giants such as Netflix and Amazon Prime Video, use CDNs to deliver movies and shows instantly worldwide.
You can use CDN services like Cloudflare, Fastly, and KeyCDN to achieve similar lightning-fast loading times and enhance your site’s performance no matter where your users are located.
14. Opt for trustworthy web hosting providers
Choosing a reliable web hosting provider means your website will run on high-performance servers built for speed, uptime, and robust security.
These top-tier providers invest heavily in advanced infrastructure and cutting-edge technologies that slash server response times, manage heavy traffic effortlessly, and ensure lightning-fast content delivery.

This translates to quicker load times and a seamless browsing experience for your visitors.
Take Webflow’s hosting, for instance—it powers 10 billion web pages across six continents with features like a global CDN, efficient image compression, Secure Sockets Layer (SSL) certificates, and top-notch DDoS protection. Such hosting ensures your site stays fast, secure, and ready to handle anything.
15. Optimize video handling for better Webflow site speed
Webflow's handling of videos can sometimes hinder your Webflow speed optimization. Their automatic video transcoding often results in a noticeable drop in video quality, with no option to turn it off.
Additionally, many users find that the "optimized" and transcoded video files Webflow produces can end up being twice as large as the original files.
To maintain better performance and quality, I recommend steering clear of Webflow’s native video elements. Instead, opt for embedding YouTube or Vimeo videos using their respective <iframe> options, which can better preserve video quality and enhance your site’s speed.
16. Disable unused features
When setting up your site, you may activate additional features like “Ecommerce,” “Logic,” or “Membership.”
However, enabling these features adds extra JavaScript code and pre-built pages, which can significantly increase the weight of your site, particularly with Ecommerce. One frustrating aspect of Webflow Ecommerce is that once it's enabled, you can’t turn it off.
This can be problematic if you purchase a template with Ecommerce features, but only need CMS functionality. In such cases, you might need to migrate the entire site to remove the extra bloat.
To achieve optimal Webflow speed optimization, ensure you review and disable any features you don’t plan to use before purchasing a template. This step will help maintain a lean, fast-loading site.
17. Why is site speed important?
When embarking on a new website project, speed is often not the first thing on your mind. However, once the design and content are in place, performance issues can become pressing.
A fast and efficient website is crucial for several reasons:
- Enhanced User Experience: No one enjoys waiting for a website to load. A quicker site improves overall satisfaction.
- Higher Conversion Rates: Whether your goal is a purchase, sign-up, or any other action, a speedy site encourages visitors to follow through. It also positively affects other metrics like bounce rate and retention.
- Better Search Engine Rankings: Google rewards faster websites with higher rankings, leading to increased organic traffic.
These points aren't just theoretical, they're supported by data.
To gauge site performance, various methods and metrics are available. The most widely used is Google PageSpeed Insights (PSI), which has been a ranking factor since its introduction in 2009.
Webflow Speed Optimization: Conclusion
Optimizing your Webflow site speed is key to delivering an exceptional user experience and standing out online.
By compressing images, deferring scripts, and leveraging CDNs, you can make your site incredibly fast. With these tips, your Webflow site speed will zoom past the competition and captivate users from the first click.







.webp)
.webp)
